Panels tutorial: Difference between revisions
| Line 148: | Line 148: | ||
| learned=how to create and use basic panels in your project | | learned=how to create and use basic panels in your project | ||
| next=Panels (template panels) | | next=Panels (template panels) | ||
| next-topic=template panels, and how to dynamically request and adjust data via ID and UPDATE TQL statements. | |||
}} | }} | ||
Revision as of 13:08, 8 June 2018
Prerequisites
The following prerequisites should be met before starting this tutorial:
- This tutorial relies on base knowledge about the editor interface and the creation of excels for indicators. If you have not yet followed the tutorials related to those subjects please do so first.
- This tutorial can be followed with any project of any arbitrary location. Recommended is to create or load a project in the editor with 3 or more neighborhoods at least partially within the project area
- Microsoft Excel is required for completing this tutorial.
Preparations
Take the following steps as preparation for following this tutorial:
- Start your project. This can be a pre-existing project, or a newly created project.
- Start Microsoft Excel. Excel will be required in the later stages of the tutorial.
Introduction to panels
Panels are interface elements which can be made visible to the end-user. These panels can be made visible to the user in multiple ways, including a popup in the 3D world, giving the panel or its information a physical presence as well. There are multiple types of popups, each of which behave and are configured in the same manner, but the way the panel generates its content differs.
Types of panels
There are 5 types of panels:
| Type | Description |
|---|---|
| Text panels | Content is statically defined text, which can be formatted as html. You can configure the text. |
| Web panels | Content is a viewport in which a website is loaded. You can configure which URL to direct the viewport to. |
| Global panels | Content is a list of globals, present in the project, and input fields with which their value can be changed by the end-user. You can configure which globals to list. |
| Excel panels | Content is text, which can be formatted as html, as defined or calculated by an excel sheet. You can configure which excel sheet provides content for this panel, similar to how an indicator is defined by an excel sheet. |
| Template excel panels | Content is (indirectly) text, which can be formatted as html, similar to a “regular” Excel panel. However, the Template Excel panel is not directly accessible by an end-user. It forms a definition, based on which panels are generated which are visible to the end-user. |
In most use-cases, Template Excel panels are the most effective tool for communicating information to end-users.
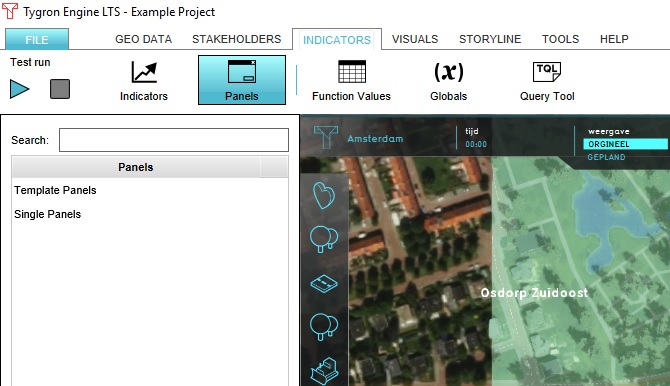
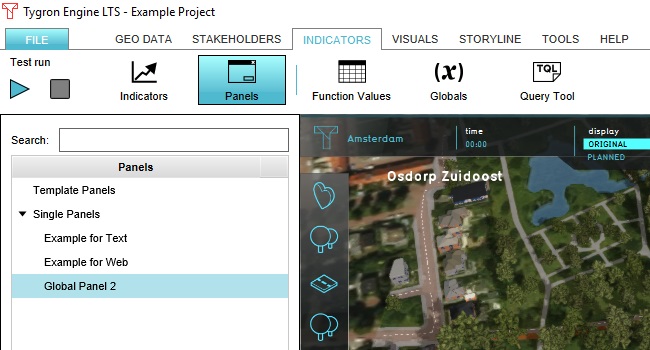
Panels in the editor
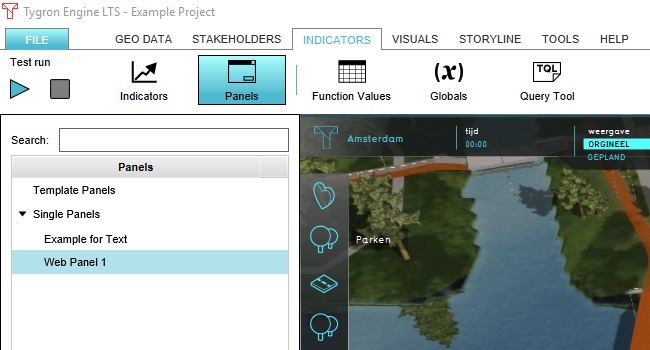
To edit panels, go to: Template:Editor ribbon When adding panels, they will be added in the categories “Template Panels” and “Single Panels”. Template Excel Panels, and their generated instances, will appear under “Template Panels”. All other panels will appear under “Single Panels”.

Adding a Text panel
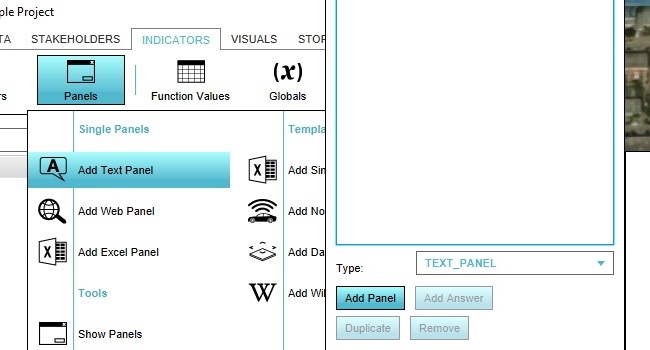
To add any panel, you can either hover over “Panels” in the ribbon and select “Add … Panel”, or select the desired type at the bottom of the left panel with the “Type” dropdown, and then selecting “Add Panel”. To add a Text panel, select “Add Text Panel” via the menu in the ribbon, or select TEXT_PANEL in the left panel.

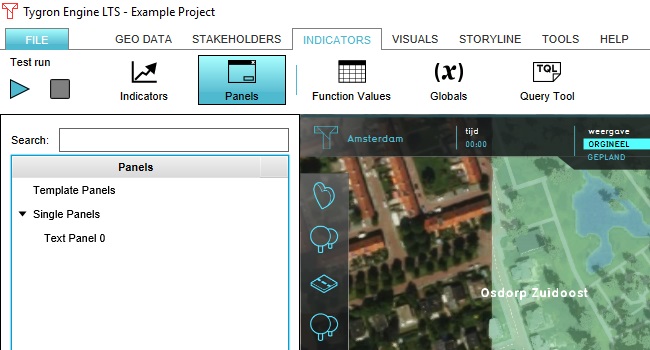
The panel will be added in the Single Panels category.

Configure the panel size and contents
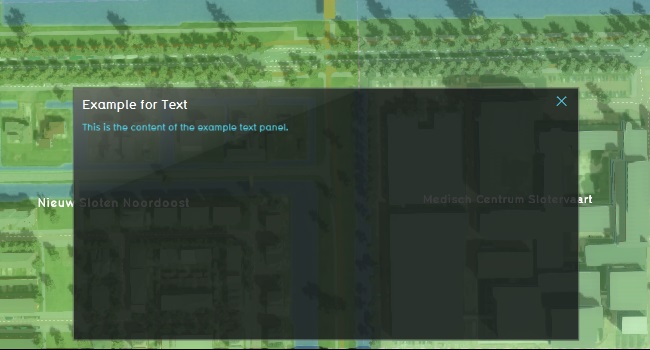
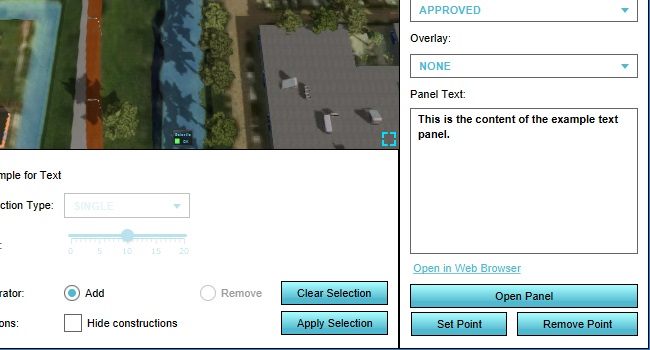
Now that we have a panel, we can configure it to display how and what we want. When you select the panel in the left panel, you can see its properties in the right panel. Change the contents of the fields “Name” and “Panel Text”, and then click on “Open Panel”.

You can continue to adjust the title and content of the panel, as well as the height and width of the panel by adjusting the “Panel Width & Height” fields. When you have done so, click “Open Panel” again to see the result of your changes.
Place panel in the world
You have now opened the panel using the “Open Panel” button in the editor. You can also place the panel as a popup in the world, which the end-user can click to open the panel. You do this by clicking on “Set Point” in the right panel, and then using the brush to select a location in the 3D world to place the popup.

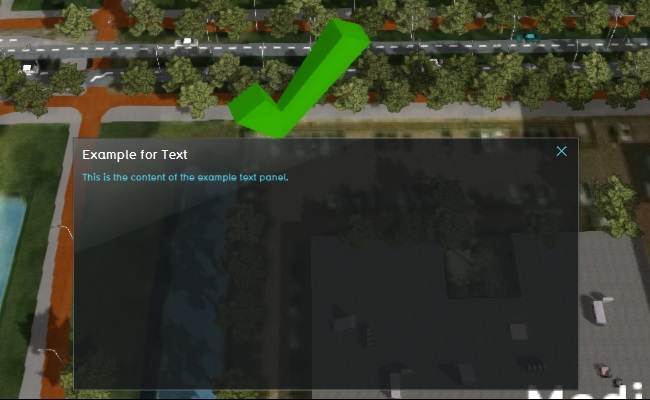
When you applying your selection, you will see the popup appear with a default 3D icon. Click on it to open the panel.

Configure panel model, visibility, and attention
When the panel is added to the world, there are a few more properties to configure which determine how the popups communicate information to the end-user. Check or uncheck “Visible” to make the popup visible or invisible. When the popup is not visible, no users can see or click on the popup in the 3D world. This is commonly used to hide information which is not relevant or equivalent to a status quo. Check or uncheck “Attention” to set whether attention should be drawn to the popup. This means an arrow will appear when the popup is not within sight of the end-user, to indicate that their attention is required at the location of the popup. This is commonly used to indicate that an action is required by the end-user. Check or uncheck “Assign to Stakeholder” to make the panel visible to only a single stakeholder or to all stakeholders. When checked, the dropdown menu with stakeholders can be used to determine which stakeholder the popup belongs to. Only that stakeholder can see the popup. Change the “Model” property of the panel to change which 3D model is used to display the popup. Options include a green check, a red X, a demolition ball, an hourglass, and more. Changing this icon automatically also changes the 2D icon used in place of 3D icons when zooming out to the highest levels.
You can remove the panel from the 3D world by clicking on “Remove Point” in the 3D world.
Additionally, when the “Overlay” property is used it is most commonly done with panels with a geographical location. This property indicates which overlay should automatically be made active when the end-user opens the panel. This is relevant when the panels displays information which summarizes or highlights specific data which is calculated or made visible by an overlay.
Assignments
These assignments test basic comprehension on how panels can be used to communicate to end-users.
- Create a panel informing the end-user of an issue on a specific road. Make this panel a clear call-to-action for the specific stakeholder who has to resolve the problem.
- Create panels for two or more neighborhoods with a (fictional) description of what is significant in that neighborhood (fictional landmarks, concerns of residents, etc). Make this information available to all stakeholders.
Remove the panels created in these assignments when you are done.
Add a Web panel
The next type of panel to add to the project is the Web panel. This panel can be added in the same manner as the Text panel. The panel will be added in the Single Panels category.

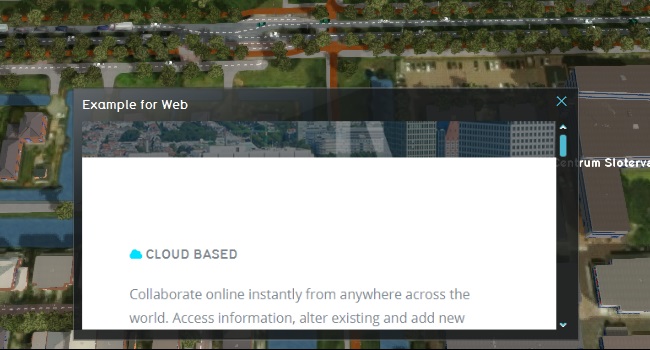
All configuration options for the Web panel are the same, except that the content of the panel is not defined by direct text, but by a URL. The URL must lead to a web page which is publicly reachable via the internet. If this is the case, then the panel will display that web page. Change the “Panel Text” property of the Web Panel to the homepage of your organization’s website, and select “Open Panel”.

Add a globals panel
The next type of panel to add to the project is the Globals panel. This panel cannot be added directly from the ribbon. It can be added by selecting this type at the bottom of the left panel, and then selecting “Add Panel”. The panel will be added in the Single Panels category.

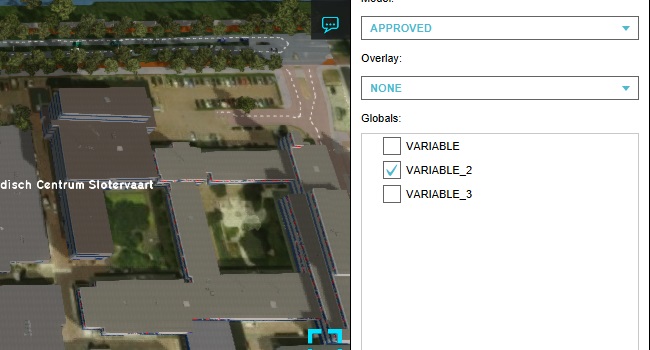
All configuration options for the Globals panel are the same, except that the content of the panel is not defined by direct text, but by selected set of globals. The selectable globals are globals present in the project.
(Note that if your project does not have any globals, you will not see any globals listed. If this is the case, go to Indicators → Globals, click “Add” in the bottom of the left panel a few times so that a few globals are created, and go back to Indicators → Panels. You should now have selectable options.)
By checking and unchecking the checkboxes in the list of globals, you can select which globals should be displayed and modifiable by the end-user in this panel.

Select one or more globals to display in the panel by making sure one or more of the checkboxes are checked, and click “Open Panel” to see the resulting panel.

Assignments
These assignments are designed to demonstrate basic functioning of the Global panel.
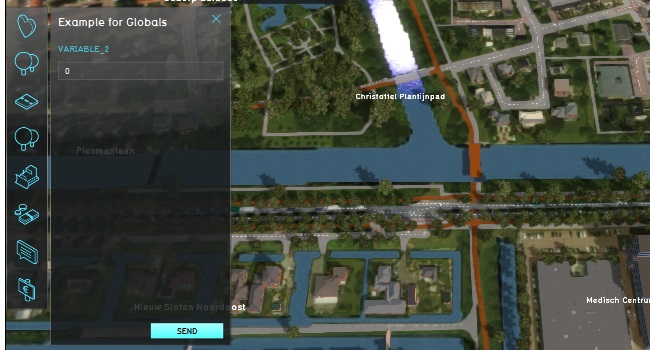
- Place the Global panel in the world as a popup, so the end-user can open the panel.
(Note that the following tasks start a testrun.)
- See what happens when you change the value of one or more globals in the panel, click “Send”, and reopen the panel.
- See what happens when you change the value of one or more globals in the panel, close the panel by clicking the “X”, and reopen the panel.
(Stop the testrun when you are done.) Remove the Global panel from the 3D world, but not from the project, when you are done.
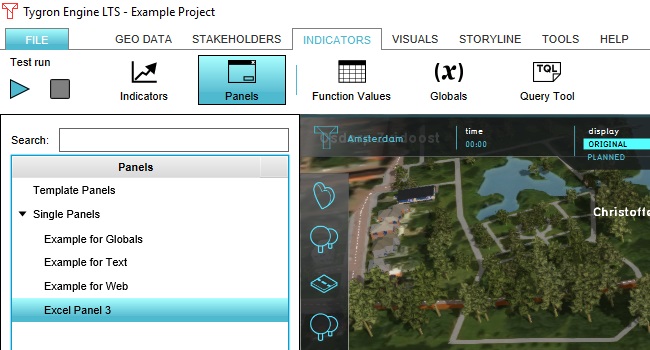
Add an Excel panel
The next type of panel to add to the project is the Excel panel. This panel can be added in the same manner as the Text panel. The panel will be added in the Single Panels category.

All configuration options for the Excel panel are the same, except that the content of the panel is not defined by direct text, but by an Excel file. Similarly to an indicator, the Excel file can retrieve data from the project, perform calculations, and generate a result. The resulting text is treated the same way as the text in a Text panel, or an indicator.
Create an Excel file
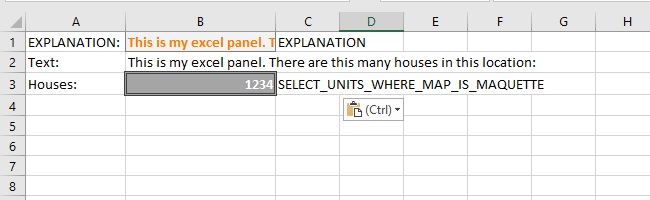
In Excel, create a new Excel File with the following information:
- Cell A1 has the content “EXPLANATION: “
- Cell B1 has the name “EXPLANATION”
- Cell B1 has a color, indicating that this cell is named and provides output.
- Cell B1 has the content “=B2&B3”
- Cell A2 has the content “Text:”
- Cell B2 has the content “This is my excel panel. There are this many houses in this location: ”
- Cell A3 has the content “Houses:”
- Cell B3 has the name “SELECT_UNITS_WHERE_MAP_IS_MAQUETTE”
- Cell B3 has the content “1234”. This is a placeholder value.
- Cell B3 has a color, indicating that this cell is named and provides input.

(Note that in the above image, in column C the names of the cells in column B are displayed as well, for a more complete overview of how this Excel should be composed.) (Note that in your file the colors are not required, but help to maintain an overview of how the sheet functions. i.e. Where information comes in, and where it goes out.) Save the Excel file.
Import an Excel file
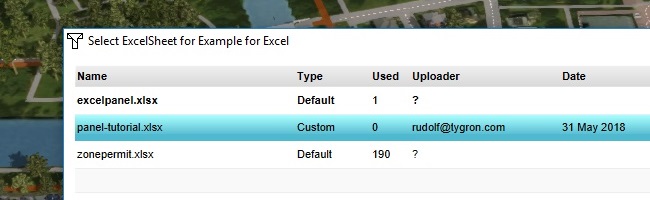
In the editor, select your Excel panel and click “Select Excelsheet”. Notice that the Excel panel, by default, already references a default excel file. To upload your own, click “Import new Excel Sheets” in the bottom right of the window, and select your excel sheet.

When the Excel has been imported, it will appear in the list of available excel sheets. Select it, and click “Apply” in the bottom right of the panel.

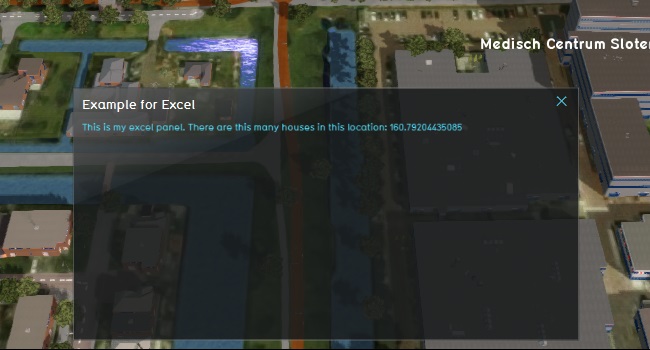
Now click “Open Panel”.

Tutorial completed
Congratulations. You have now completed this tutorial. In it, you have learned how to create and use basic panels in your project. The next tutorial in this series is Panels (template panels), which will provide more knowledge about template panels, and how to dynamically request and adjust data via ID and UPDATE TQL statements..