CesiumJS complete code: Difference between revisions
Jump to navigation
Jump to search
Created page with "The page contains the complete code that can be run in Cesium Sandcastle: [] <code> // variables const dim = 128; const minLevel = 6; const maxLevel = 19; const tilepx = 512; const TOKEN = "4ff3d43bpGQSjW5qgsypRuZTASKQaaWx"; const BGCOLOR = "1f1f00"; // ff0000 is red, hexadecimal color const SHADOW = true; //true ,false const BASEMAP_INDEX = 0; // SATELLITE=0, TOPOGRAPHIC=1 and GRAY=2. const STYLE = "COLORED"; // WHITE, COLORED const SPACING = 10; const TEXTURE = "MEDIU..." |
No edit summary |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
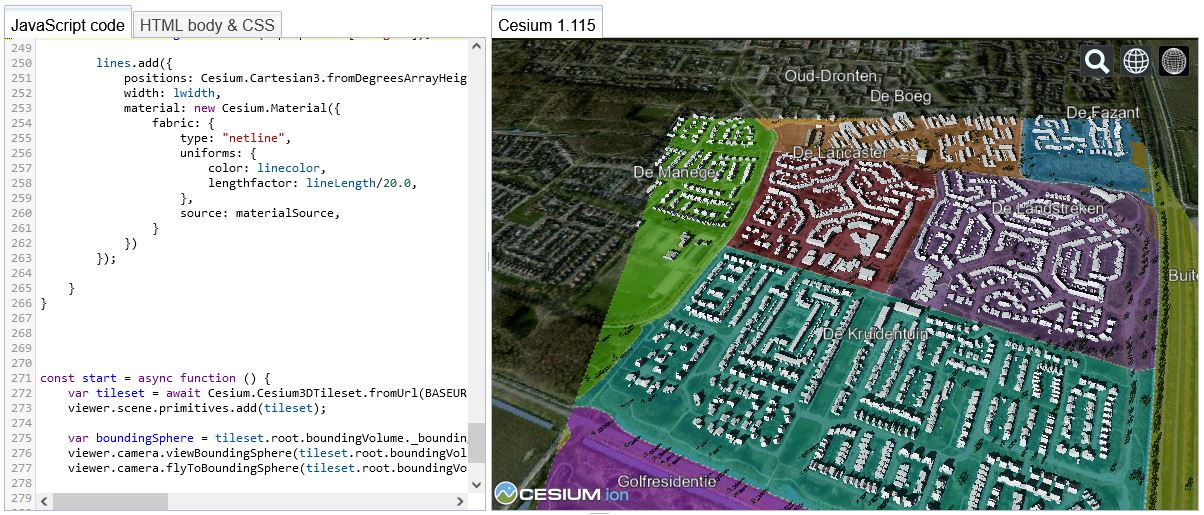
The page contains the complete code that can be run in Cesium Sandcastle | [[File:CesiumJS_cesium_sandcastle.jpg|thumb|right|300px|CesiumJS complete code ran in Cesium Sandcastle]] | ||
The page contains the complete code that can be run and tested in [https://sandcastle.cesium.com/ Cesium Sandcastle] | |||
< | For the details on how each part works, see [[How to use CesiumJS to visualize data from a Session]]. | ||
// | |||
Make sure to fill in your session's token for the TOKEN constant. Secondly, verify the BASEURL is the one applicable to your domain and change it otherwise. | |||
{{clear}} | |||
<pre> | |||
// Constants | |||
const dim = 128; | const dim = 128; | ||
const minLevel = 6; | const minLevel = 6; | ||
const maxLevel = 19; | const maxLevel = 19; | ||
const tilepx = 512; | const tilepx = 512; | ||
const TOKEN = " | |||
const TOKEN = "XXX"; // IMPORTANT: Place here the project session token between the "" | |||
const BGCOLOR = "1f1f00"; // ff0000 is red, hexadecimal color | const BGCOLOR = "1f1f00"; // ff0000 is red, hexadecimal color | ||
const SHADOW = true; //true ,false | const SHADOW = true; //true ,false | ||
| Line 15: | Line 22: | ||
const TEXTURE = "MEDIUM"; // SMALL, MEDIUM , LARGE | const TEXTURE = "MEDIUM"; // SMALL, MEDIUM , LARGE | ||
const FEATURE_ID = "ID"; | const FEATURE_ID = "ID"; | ||
const BASEURL = "https:// | const BASEURL = "https://engine.tygron.com/web/"; | ||
// Construct the default list of terrain sources. | // Construct the default list of terrain sources. | ||
| Line 78: | Line 85: | ||
token: TOKEN, | token: TOKEN, | ||
}, | }, | ||
}); | }); | ||
} | } | ||
| Line 109: | Line 114: | ||
} | } | ||
}); | }); | ||
var data = await neighborhoodUrl.fetchJson(); | var data = await neighborhoodUrl.fetchJson(); | ||
var labels = data.features; | var labels = data.features; | ||
| Line 127: | Line 132: | ||
verticalOrigin: Cesium.VerticalOrigin.TOP, | verticalOrigin: Cesium.VerticalOrigin.TOP, | ||
fillColor: Cesium.Color.WHITE, | fillColor: Cesium.Color.WHITE, | ||
} | } | ||
}); | }); | ||
} | } | ||
/* Overlay Variables */ | |||
var overlayLayer = null; | var overlayLayer = null; | ||
const activateOverlay = function(overlayID, timeframe, difference){ | |||
const provider = new Cesium.WebMapServiceImageryProvider({ | const provider = new Cesium.WebMapServiceImageryProvider({ | ||
url: BASEURL+'wms', | url: BASEURL+'wms', | ||
layers: overlayID, | layers: overlayID, | ||
| Line 161: | Line 163: | ||
} | } | ||
}); | }); | ||
viewer.imageryLayers.remove(overlayLayer); | |||
var newOverlayLayer = new Cesium.ImageryLayer(provider, { minimumTerrainLevel: minLevel }); | |||
viewer.imageryLayers.add(newOverlayLayer); | |||
if (overlayLayer !== null) { | |||
overlayLayer.destroy(); | |||
} | |||
overlayLayer = newOverlayLayer; | |||
}; | |||
/* Net Lines */ | |||
var mainLines = new Cesium.PolylineCollection(); | |||
var netLines = new Cesium.PolylineCollection(); | |||
const netlinesHeight = 120; | |||
const netlinesOffset = 50; | |||
const materialSource = ` | |||
uniform vec4 color; | |||
uniform float lengthfactor; | |||
czm_material czm_getMaterial(czm_materialInput materialInput) | |||
{ | |||
czm_material material = czm_getDefaultMaterial(materialInput); | |||
viewer. | float time = czm_frameNumber / 20.0; | ||
float v = fract(time + materialInput.s * lengthfactor) < 0.2 ? 0.0 :1.0; | |||
viewer. | material.diffuse = color.rgb * v; | ||
material.alpha = 1.0; | |||
return material; | |||
} | |||
`; | |||
function updateAndGet(lines, result){ | |||
if (lines) { | |||
viewer.scene.primitives.remove(lines); | |||
} | |||
lines = new Cesium.PolylineCollection(); | |||
updateLines(lines, result); | |||
viewer.scene.primitives.add(lines); | |||
return lines; | |||
} | } | ||
async function updateNetLines() { | |||
var result = await new Cesium.Resource({ | |||
url: BASEURL+ "lines.geojson", | |||
queryParameters: { | |||
token: TOKEN, | |||
maxlength: "10", | |||
crs: "4326", | |||
forcexy: "true" | |||
} | |||
}).fetchJson(); | |||
netLines = updateAndGet(netLines, result); | |||
} | |||
async function updateMainNetLines() { | |||
var result = await new Cesium.Resource({ | |||
url: BASEURL+"lines.geojson", | |||
queryParameters: { | |||
token: TOKEN, | |||
minlength: "10", | |||
crs: "4326", | |||
forcexy: "true" | |||
} | |||
}).fetchJson(); | |||
mainLines = updateAndGet(mainLines, result); | |||
} | |||
function updateLines(lines, data) { | |||
var netLines = data.features; | |||
var ellipsoid = viewer.scene.mapProjection.ellipsoid; | |||
for (i = 0; i < netLines.length; i++) { | |||
var l = netLines[i]; | |||
var longitude = l.geometry.coordinates[0][0]; | |||
var latitude = l.geometry.coordinates[0][1]; | |||
var height = l.geometry.coordinates[0][2] == null ? netlinesHeight : l.geometry.coordinates[0][2] + netlinesOffset; | |||
var longitude2 = l.geometry.coordinates[1][0]; | |||
var latitude2 = l.geometry.coordinates[1][1]; | |||
var height2 = l.geometry.coordinates[1][2] == null ? netlinesHeight : l.geometry.coordinates[1][2] + netlinesOffset; | |||
var lid = l.properties[FEATURE_ID]; | |||
var linecolor = Cesium.Color.YELLOW; | |||
if (l.properties['color'] != null) { | |||
linecolor = Cesium.Color.fromCssColorString(l.properties['color']); | |||
} | |||
var lwidth = Number(l.properties['width']); | |||
var lineLength = Number(l.properties['length']); | |||
lines.add({ | |||
positions: Cesium.Cartesian3.fromDegreesArrayHeights([longitude, latitude, height, longitude2, latitude2, height2]), | |||
width: lwidth, | |||
material: new Cesium.Material({ | |||
fabric: { | |||
type: "netline", | |||
uniforms: { | |||
color: linecolor, | |||
lengthfactor: lineLength/20.0, | |||
}, | |||
source: materialSource, | |||
} | |||
}) | |||
}); | |||
} | |||
} | |||
const start = async function () { | const start = async function () { | ||
var tileset = await Cesium.Cesium3DTileset.fromUrl(BASEURL+'3dtiles/tileset.json?token='+TOKEN+'&style='+STYLE+'&spacing='+SPACING+'&texture='+TEXTURE); | |||
viewer.scene.primitives.add(tileset); | |||
var boundingSphere = tileset.root.boundingVolume._boundingSphere; | var boundingSphere = tileset.root.boundingVolume._boundingSphere; | ||
viewer.camera.viewBoundingSphere(tileset.root.boundingVolume._boundingSphere); | viewer.camera.viewBoundingSphere(tileset.root.boundingVolume._boundingSphere); | ||
viewer.camera.flyToBoundingSphere(tileset.root.boundingVolume._boundingSphere); | viewer.camera.flyToBoundingSphere(tileset.root.boundingVolume._boundingSphere); | ||
activateOverlay(1, 0, false); | |||
updateMainNetLines(); | |||
updateNetLines(); | |||
}; | }; | ||
| Line 184: | Line 296: | ||
</ | |||
</pre> | |||
{{article end | |||
|howtos= | |||
* [[How to use CesiumJS to visualize data from a Session]] | |||
|seealso= | |||
*[[Cesium]] | |||
*[[3D Tiles]] | |||
*[[3D Web Viewer]] | |||
}} | |||
Latest revision as of 10:33, 5 March 2024

The page contains the complete code that can be run and tested in Cesium Sandcastle
For the details on how each part works, see How to use CesiumJS to visualize data from a Session.
Make sure to fill in your session's token for the TOKEN constant. Secondly, verify the BASEURL is the one applicable to your domain and change it otherwise.
// Constants
const dim = 128;
const minLevel = 6;
const maxLevel = 19;
const tilepx = 512;
const TOKEN = "XXX"; // IMPORTANT: Place here the project session token between the ""
const BGCOLOR = "1f1f00"; // ff0000 is red, hexadecimal color
const SHADOW = true; //true ,false
const BASEMAP_INDEX = 0; // SATELLITE=0, TOPOGRAPHIC=1 and GRAY=2.
const STYLE = "COLORED"; // WHITE, COLORED
const SPACING = 10;
const TEXTURE = "MEDIUM"; // SMALL, MEDIUM , LARGE
const FEATURE_ID = "ID";
const BASEURL = "https://engine.tygron.com/web/";
// Construct the default list of terrain sources.
var terrainModels = [];
terrainModels.push(new Cesium.ProviderViewModel({
name: "Project Terrain",
category: "Terrain",
tooltip: "",
iconUrl: Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/Ellipsoid.png'),
creationFunction: function () {
return new Cesium.CustomHeightmapTerrainProvider({
width: dim,
height: dim,
maximumLevel: maxLevel,
callback: function (x, y, level) {
if (level <= 10) { // ignore zoom levels 10 and lower
return new Float32Array(dim * dim); // all zeros
}
const test = Cesium.Resource.fetchArrayBuffer(BASEURL+'terrain/' + level + '/' + x + '/' + y + '.bin?worlddatum=true&token='+TOKEN+'&width=' + dim + '&height=' + dim);
return test.then(function (buffer) {
const array = new Float32Array(dim * dim); // all zeros
const view = new DataView(buffer);
for (let i = 0; i < dim * dim; i++) {
array[i] = view.getFloat32(i * 4);
}
return array;
});
},
});
}
}));
var imageryViewModels = [];
const baseMaps = ["SATELLITE", "TOPOGRAPHIC", "GRAY"];
for (let i = 0; i < baseMaps.length; i++) {
imageryViewModels.push(new Cesium.ProviderViewModel({
name: baseMaps[i],
category: "Base Map",
tooltip: "",
iconUrl: Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/Ellipsoid.png'),
creationFunction: function () {
return new Cesium.WebMapServiceImageryProvider({
url: BASEURL+'wms',
layers: baseMaps[i],
maximumLevel: maxLevel,
tileHeight: tilepx,
tileWidth: tilepx,
getFeatureInfoFormats: [new Cesium.GetFeatureInfoFormat("json", "application/json")],
proxy: new Cesium.DefaultProxy('/proxy/'),
parameters: {
crs: "4326",
forcexy: "true",
bgcolor: BGCOLOR,
walled: "false",
token: TOKEN
},
getFeatureInfoParameters: {
crs: "4326",
forcexy: "true",
token: TOKEN,
},
});
}
}));
}
// Construct the viewer, with a high-res terrain source pre-selected.
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProviderViewModels: terrainModels,
selectedTerrainProviderViewModel: terrainModels[0],
imageryProviderViewModels: imageryViewModels,
selectedImageryProviderViewModel: imageryViewModels[BASEMAP_INDEX],
animation: false,
timeline: false,
homeButton: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
fullscreenButton: false,
shadows: SHADOW,
});
var neighborhoodUrl = new Cesium.Resource({
url: BASEURL+"neighborhoods.geojson",
queryParameters: {
token: TOKEN,
crs: "4326",
forcexy: "true",
}
});
var data = await neighborhoodUrl.fetchJson();
var labels = data.features;
for (var i = 0; i < labels.length; ++i) {
var p = labels[i];
var longitude = p.geometry.coordinates[0];
var latitude = p.geometry.coordinates[1];
var height = p.geometry.coordinates[2] == null ? 200 : p.geometry.coordinates[2] + 200;
var id = p.properties[FEATURE_ID];
const entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(longitude, latitude, height),
label: {
text: p.properties.name,
font: "12pt arial",
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
verticalOrigin: Cesium.VerticalOrigin.TOP,
fillColor: Cesium.Color.WHITE,
}
});
}
/* Overlay Variables */
var overlayLayer = null;
const activateOverlay = function(overlayID, timeframe, difference){
const provider = new Cesium.WebMapServiceImageryProvider({
url: BASEURL+'wms',
layers: overlayID,
maximumLevel: maxLevel,
tileHeight: tilepx,
tileWidth: tilepx,
proxy: new Cesium.DefaultProxy('/proxy/'),
parameters: {
crs: "4326",
forcexy: "true",
token: TOKEN,
timeframe: timeframe,
styles: difference ? "DIFFERENCE" : "",
},
getFeatureInfoParameters: {
crs: "4326",
forcexy: "true",
token: TOKEN,
timeframe: timeframe,
styles: difference ? "DIFFERENCE" : "",
}
});
viewer.imageryLayers.remove(overlayLayer);
var newOverlayLayer = new Cesium.ImageryLayer(provider, { minimumTerrainLevel: minLevel });
viewer.imageryLayers.add(newOverlayLayer);
if (overlayLayer !== null) {
overlayLayer.destroy();
}
overlayLayer = newOverlayLayer;
};
/* Net Lines */
var mainLines = new Cesium.PolylineCollection();
var netLines = new Cesium.PolylineCollection();
const netlinesHeight = 120;
const netlinesOffset = 50;
const materialSource = `
uniform vec4 color;
uniform float lengthfactor;
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material material = czm_getDefaultMaterial(materialInput);
float time = czm_frameNumber / 20.0;
float v = fract(time + materialInput.s * lengthfactor) < 0.2 ? 0.0 :1.0;
material.diffuse = color.rgb * v;
material.alpha = 1.0;
return material;
}
`;
function updateAndGet(lines, result){
if (lines) {
viewer.scene.primitives.remove(lines);
}
lines = new Cesium.PolylineCollection();
updateLines(lines, result);
viewer.scene.primitives.add(lines);
return lines;
}
async function updateNetLines() {
var result = await new Cesium.Resource({
url: BASEURL+ "lines.geojson",
queryParameters: {
token: TOKEN,
maxlength: "10",
crs: "4326",
forcexy: "true"
}
}).fetchJson();
netLines = updateAndGet(netLines, result);
}
async function updateMainNetLines() {
var result = await new Cesium.Resource({
url: BASEURL+"lines.geojson",
queryParameters: {
token: TOKEN,
minlength: "10",
crs: "4326",
forcexy: "true"
}
}).fetchJson();
mainLines = updateAndGet(mainLines, result);
}
function updateLines(lines, data) {
var netLines = data.features;
var ellipsoid = viewer.scene.mapProjection.ellipsoid;
for (i = 0; i < netLines.length; i++) {
var l = netLines[i];
var longitude = l.geometry.coordinates[0][0];
var latitude = l.geometry.coordinates[0][1];
var height = l.geometry.coordinates[0][2] == null ? netlinesHeight : l.geometry.coordinates[0][2] + netlinesOffset;
var longitude2 = l.geometry.coordinates[1][0];
var latitude2 = l.geometry.coordinates[1][1];
var height2 = l.geometry.coordinates[1][2] == null ? netlinesHeight : l.geometry.coordinates[1][2] + netlinesOffset;
var lid = l.properties[FEATURE_ID];
var linecolor = Cesium.Color.YELLOW;
if (l.properties['color'] != null) {
linecolor = Cesium.Color.fromCssColorString(l.properties['color']);
}
var lwidth = Number(l.properties['width']);
var lineLength = Number(l.properties['length']);
lines.add({
positions: Cesium.Cartesian3.fromDegreesArrayHeights([longitude, latitude, height, longitude2, latitude2, height2]),
width: lwidth,
material: new Cesium.Material({
fabric: {
type: "netline",
uniforms: {
color: linecolor,
lengthfactor: lineLength/20.0,
},
source: materialSource,
}
})
});
}
}
const start = async function () {
var tileset = await Cesium.Cesium3DTileset.fromUrl(BASEURL+'3dtiles/tileset.json?token='+TOKEN+'&style='+STYLE+'&spacing='+SPACING+'&texture='+TEXTURE);
viewer.scene.primitives.add(tileset);
var boundingSphere = tileset.root.boundingVolume._boundingSphere;
viewer.camera.viewBoundingSphere(tileset.root.boundingVolume._boundingSphere);
viewer.camera.flyToBoundingSphere(tileset.root.boundingVolume._boundingSphere);
activateOverlay(1, 0, false);
updateMainNetLines();
updateNetLines();
};
start();