Editor: Difference between revisions
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
<br clear=left> | <br clear=left> | ||
The Editor interface is subdivided in the following 5 sections: | The Editor interface is subdivided in the following 5 sections: | ||
* [[Ribbon]]. | * [[Ribbon]]. This the generic header of the Tygron Editor. It is a tabbed header, which provides access to tools grouped by categories. Those categories are in organized in tabs. This makes tools accessible in a logical way. | ||
* [[Left Panel]]. | * [[Left Panel]]. This panel provides access to sub-items and functionality of the item currently selected on the ribbon bar. For example, if the Indicators button is currently selected on the ribbon bar, access to the current active indicators in the project is available. | ||
* [[Right Panel]]. | * [[Right Panel]]. This panel allows you to change properties of selected items in the left panel. | ||
* [[Bottom Panel]]. | * [[Bottom Panel]]. This panel is used for detailed editing, and changing parameters for using the brush inside the [[3D Visualization]]. It is context-sensitive and used for example for changing indicator targets, pairing upgrades and changing environment settings. | ||
* [[User Interface|Main Interface]]. The main user interface allows end users to interact with the 3D Visualization, from the perspective of a stakeholder. It is rendered on top of the 3D Visualization and displays panels for various means of taking actions and inspecting the state of the project. | * [[User Interface|Main Interface]]. The main user interface allows end users to interact with the 3D Visualization, from the perspective of a stakeholder. It is rendered on top of the 3D Visualization and displays panels for various means of taking actions and inspecting the state of the project. | ||
Revision as of 15:55, 26 January 2023
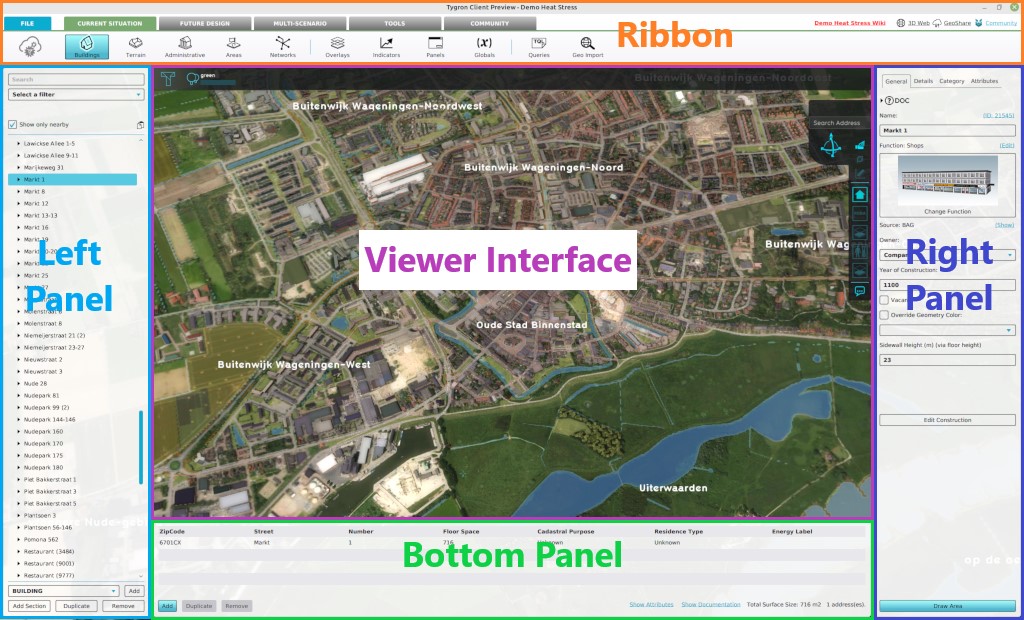
The editor is composed of several sections: the Ribbon, the left panel, the Virtual 3D World, the right panel, and the bottom panel. Each editor panel has its own distinct functionality.

The Editor interface is subdivided in the following 5 sections:
- Ribbon. This the generic header of the Tygron Editor. It is a tabbed header, which provides access to tools grouped by categories. Those categories are in organized in tabs. This makes tools accessible in a logical way.
- Left Panel. This panel provides access to sub-items and functionality of the item currently selected on the ribbon bar. For example, if the Indicators button is currently selected on the ribbon bar, access to the current active indicators in the project is available.
- Right Panel. This panel allows you to change properties of selected items in the left panel.
- Bottom Panel. This panel is used for detailed editing, and changing parameters for using the brush inside the 3D Visualization. It is context-sensitive and used for example for changing indicator targets, pairing upgrades and changing environment settings.
- Main Interface. The main user interface allows end users to interact with the 3D Visualization, from the perspective of a stakeholder. It is rendered on top of the 3D Visualization and displays panels for various means of taking actions and inspecting the state of the project.
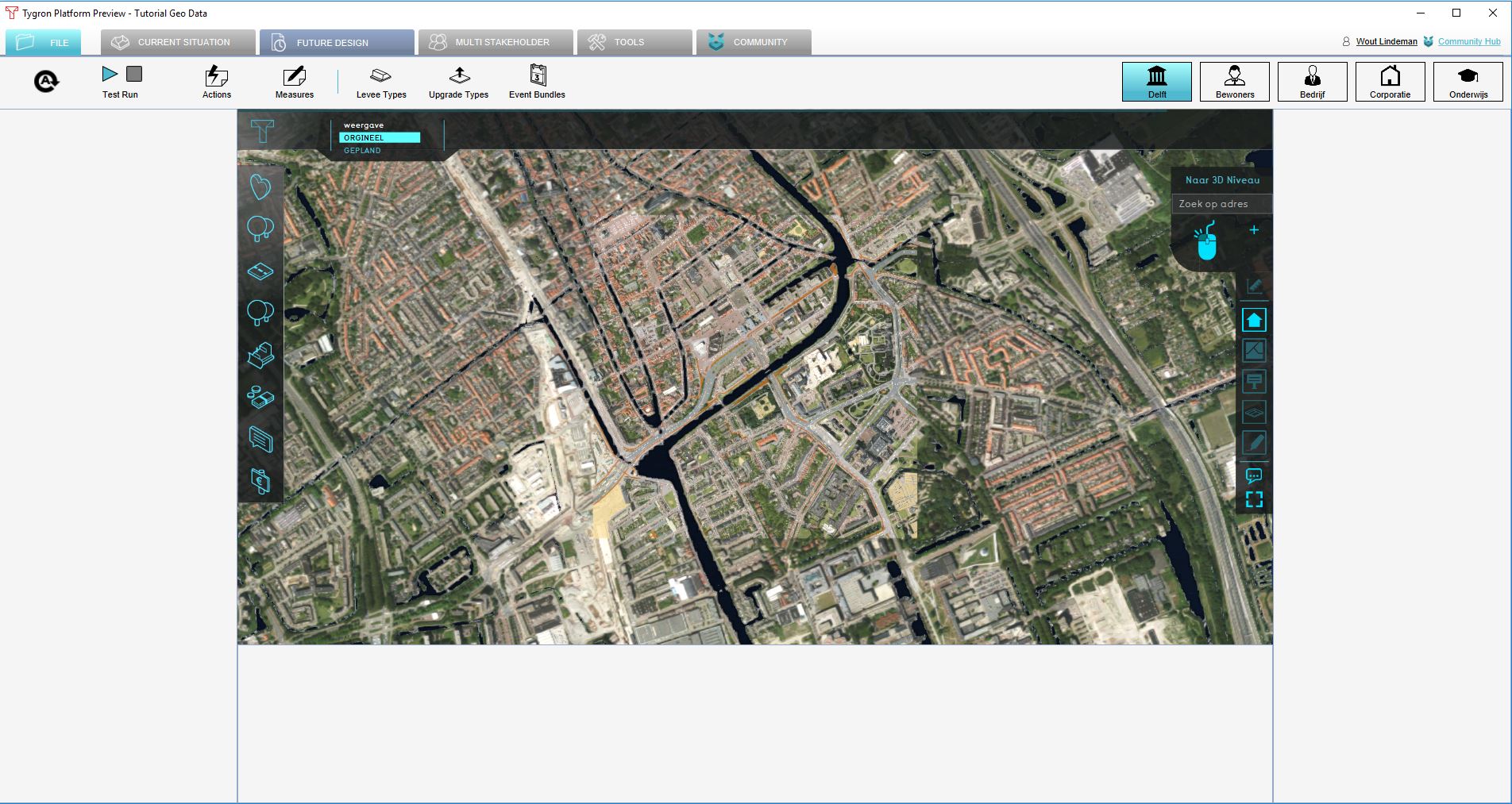
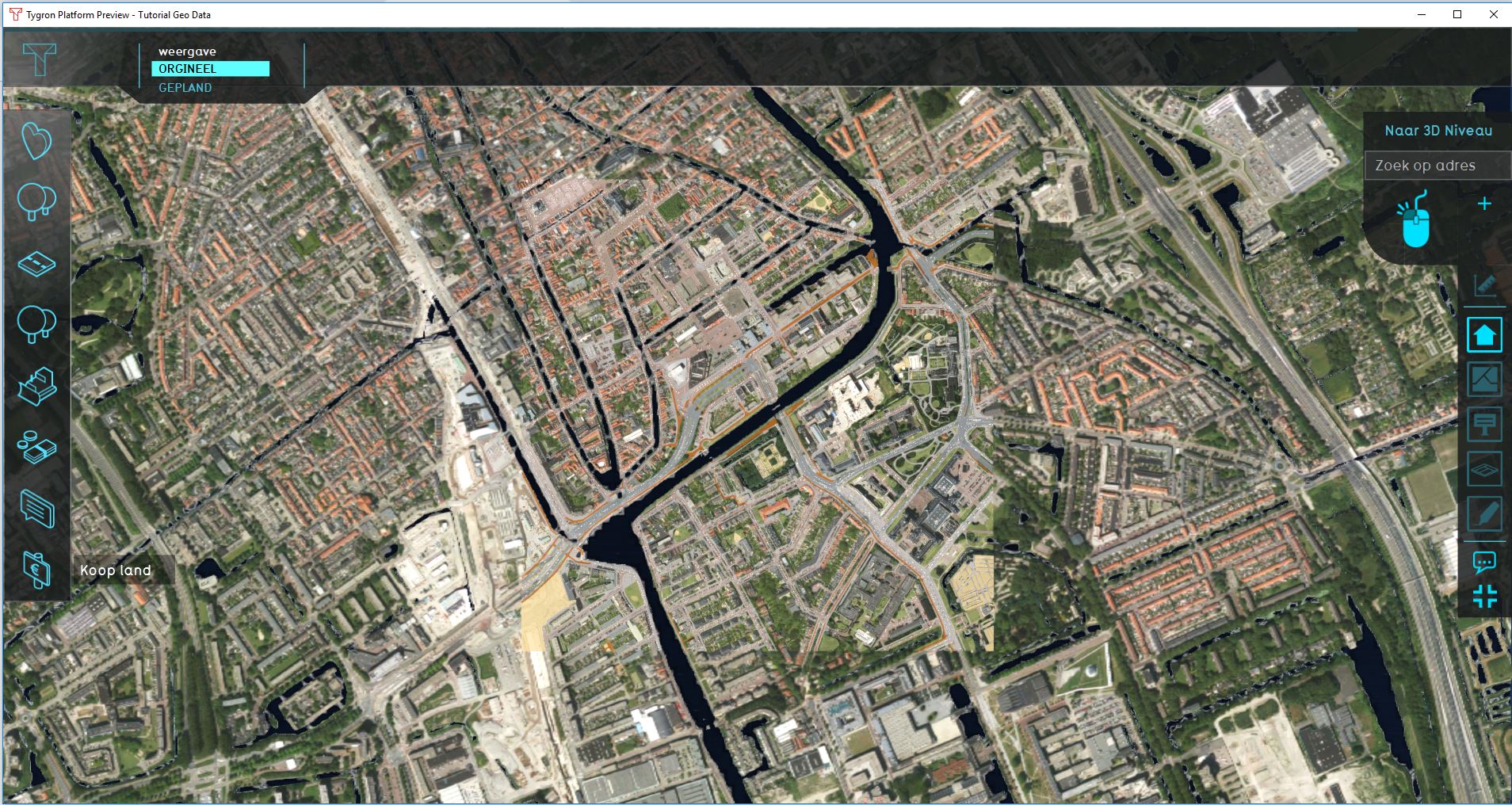
Maximizing user interface
-
The default editor layout, with access to all available panels.
-
The editor with a maximized user interface panel. This view hides the left panel, the right panel and the bottom panel of the Tygron Editor interface.
User Interface
- Main article: User Interface.
The largest panel is the User Interface. This panel displays the current state of your project. All elements that are present in a regular project are present in this panel. The user interface consists of prominently available, interactive interface elements, as well as a number of contextually available information panels. The interface elements can be considered to be part of either of two groups: the main interface elements or the additional interface elements. The main interface elements are either always available or vital for interacting with the project session. The additional interface elements provide additional information, and are only available in certain contexts or when taking specific actions.
Editing with multiple users
Just like the process in which a project is created, a project can be edited by multiple users at the same time. The number of users that can work simultaneously on the same project is equal to the number of playable stakeholders in the project. Only one instance of the project can be edited at the same time. If a user is already editing a project, you can decide to join their editing session. A project which is being edited cannot be opened again for editing, or opened for a session, until all users have closed their editing sessions of the project.