Demo Basics Project 2
Overlays
| Steps | 6 |
|---|---|
| Time indication | 45 minutes |
| Institution | Tygron |
| Language | English |
You can set multiple overlays in the editor. All overlays show information about the project area. For example, where the neighborhoods are located or where flooded areas are created when heavy rainfall occurs. Based on the information you want to display you pick the overlay you need. Some overlays use calculations to display the correct information. For example, when changes are made in one of the scenarios the overlay needs to be updated to display the future situation and its effects.
All grid overlays can be exported from the Platform and it is also possible to import new overlays based on GeoTIFF files.
For now, we focus on using default overlays. All information about importing and exporting your own overlays is explained in another tutorial. Also, some Overlays have wizards to help you set the correct settings, this is also something we do not get into in this tutorial. All the steps of the specific wizards are explained on the Tygron Support wiki.
If you prefer to watch a video tutorial about using overlays in the editor, you can watch the video here: https://www.tygron.com/en/2018/12/07/overlays-in-editor/.
You can also follow the steps explained on this page in order to get all the knowledge about how to use the default overlays. Very important to take into account, THERE IS NO UNDO BUTTON IN THE EDITOR. All actions performed in this tutorial will be permanent if you save your project. If you don’t want the performed actions to be permanent either don’t save your project or immediately change the settings back to the way they were before the actions you will perform
Step 1
Select Overlays in the header in the Current Situation tab. When you select this option, all overlays that are already present in the project are displayed in the left panel. These can be seen in the navigation panel on the right side of the Viewer interface and in the middle of the editor screen as well. When you hover over the Overlays option all default overlays that are available in the Platform are displayed.
Step 2
First, we add an overlay. Select from the default selection the Heightmap overlay. When the selection is made, the new overlay will be displayed in the list in the left panel, be visible in the navigation panel on the right side of the Viewer interface and all information related to this specific overlay is displayed in the right panel. In the 3D Visualization, the selected overlay is displayed.
You can also select an overlay in the dropdown menu in the bottom left corner and choose the Add option. The selected overlay will be placed in the list in the left panel and in the navigation panel.
Step 3
Edit information in the right panel. In the right panel, you see 3 tabs, the General tab, the Legend tab and the Attributes tab. Every overlay has at least these tabs, some also have a Keys tab. The General tab contains general information and gives you the option to change some settings. For example, the grid size that is being used to make calculations. The smaller the grid size, the more accurate the calculations are that are made. Not that a smaller grid size will extend the calculation time of the project as well. For now, we are going to change the grid size from 10 to 5 meters per grid cell. Select the change grid option in the right panel and a new panel will open in the interface. In this panel, you can set the grid size from 10 to 5 meters per grid cell.
Press send and the new overlay will be calculated immediately. For example, the contours around the objects in the 3D Visualization will be less broad and therefore the height of the objects is shown more precise. Another feature that can be edited in the right panel is to mark an overlay as a child overlay. This means you can link the overlay to another overlay, the parent overlay, in order to make bundles of overlays that are related to each other. The navigation panel in the Viewer interface can only display so many overlays so if you want to implement quite a few overlays the option to make use of parent and child overlays is highly recommended. Select the Has Parent checkbox. In the dropdown menu, all other overlays are displayed. Here you can pick the overlay that will be the parent of the overlay you are working on. In the navigation panel, now the parent overlay will show the child overlay as an option to select as well.
Step 4
Remove an overlay. In the left panel, you see all the overlays that are present in the project. You can select one of these overlays and select the remove option to remove the overlay from your project. If you have removed the wrong overlay you can add the overlay again from the default options.
Step 5
Change the Legend. Select the Legend tab in the right panel. Check the custom legend checkbox and the options to change the colours and add or remove categories becomes available. This gives you the option to choose your own legend and make sure that the colors flow smoothly into one another or, on the contrary, make a great contrast between the different colors.
Question 1
Now you have seen how to add an overlay, add the average value overlay. Set the attribute to PERCENTAGE_PERSONEN_45_TOT_65_JAAR. Which neighborhood has the lowest value?
Answer
|
|---|
|
De Goudse Hout
|
Step 6
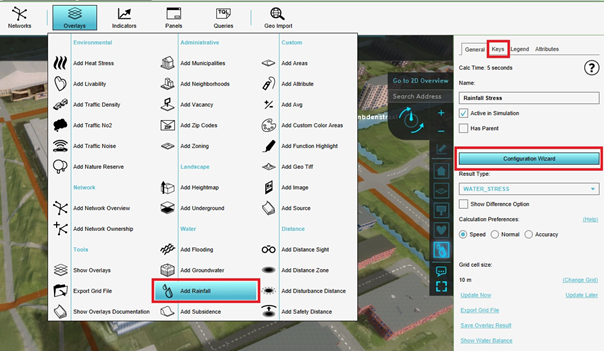
Add an overlay with a wizard. In this case please add the rainfall overlay.

Notice this overlay has the Keys tab in the right panel. This tab provides the attributes, that are mostly related to areas, which are used when calculating this overlay. Also the Configuration Wizard button is present in the middle of the right panel. Please press the Configuration Wizard button and a new panel will open. This panel contains all steps that can be taken to configure the settings for the rainfall overlay calculation. For example, the amount of rain that falls over a certain period of time and settings for the water system like culverts, weirs and groundwater. Every step of the wizard will lead you through the settings of the overlay and at the end, the new overlay will be calculated and display the results of your settings in the 3D Visualization.
Question 2
When you go through the configuration wizard of the rainfall stress overlay you can also add input overlay. Input overlays are used to calculate outputs of the rainfall stress overlay. What can you tell about the root depth in the Slagenbuurt?
Answer
|
|---|
|
Answer should contain indicate that there is a relation between the number of constructions and the root depth of a neighborhood (more constructions is a lower root) depth
|
See also