Panel
Panels
In a software context, panels are windows, dialogs or similar generic interface elements which are presented to the user. Panels can either be small prompts or dialogs which facilitate an inquiry or message towards the user, or they can be larger, more complex interface components containing multiple texts and/or elements.
Panels in the Tygron Platform
In a project, panels are a term specifically used for a user-defined interface element, which can be created and configured in the editor. Panels are purposefully left generic and abstract. The contents are entirely left open for a project- or template-specific implementation. A panel can be placed inside the 3D World, where its location is indicated by a pop-up icon, which has to be clicked on to reveal the hidden panel. Panels can also be opened via client events or even left idle.
Most panels render HTML-content, which means they can display text without additional formatting. Further layout and styling can be implemented by using HTML, CSS, and JavaScript. This enables panels to also be opened in a web browser or included in the rendering of a web interface.
Additionally, most panels can also support certain tags, which allows users to display information specific to a panel, such as the owner and attributes assigned to this panel.
When to use
There are a number of use-cases for which the use of Panels can be desirable. Most of those situations revolve around having custom interface elements, providing information or interaction for the end-user.
Information
Panels are primarily used to provide information to the end user. Any text or images they display, provide a source of (static) content in the session. Especially text and web panels fall into this category. Excel panels can also provide dynamic information on the current state of affairs in the session.
Interaction
Panels can also offer options to interact with the session. This can be done by means of predefined answers or through buttons defined by the HTML content, which send instructions to the project via the API. Depending on the amount of effort that went into its making, panels allow for very complex interaction in the 3D world. All types of panels allow for the implementation of "answers", though text and Excel panels also work well with HTML buttons and input elements.
Calculation model
Another utility of panels is in the form of a hidden calculation model. The Excel spreadsheet attached to an Excel panel can contain a number of equations and formulations (queries) that yield a specific outcome. For example, in the case of a dynamic traffic model, information can be retrieved first (using SELECT-queries), after which these data are processed according the following specifications in the Excel file. The end product may be the calculated traffic intensities at various locations in the 3D world. Using UPDATE-queries, these results can subsequently be implemented in the 3D world. By turning off the visibility of the Excel panel, stakeholders will not notice anything of the underlying calculation model, except for its results (e.g., changing traffic intensities).
Web interface
- Main article: Web interface
Depending on the experience you want to provide for the end user, the web interface can be enriched using your own piece of HTML, CSS and JavaScript code. This can be done within the web-interface functionality.
Types
There are a number of types of panels available in the Tygron Platform.
| Panel type | Description | Function | Templateable |
|---|---|---|---|
| Text Panel | Its contents are defined directly as text. | The text is interpreted as HTML-content and directly displayed as content of the panel. If it is HTML-formatted text, it will be displayed according the specified styling. | Text Template Panel |
| Web Panel | Its contents are defined by a URL (web address). | The web page to which is referred constitutes the content of the panel. When attempting to open the panel in a web browser, the web page will be accessed directly (i.e. not via the Tygron Platform). | |
| Global Panel | One or more globals are linked to this panel, allowing an end-user to edit the values of those globals during a session. | The panel has a predefined structure in the session interface and a fixed location. For each linked global an input field with that global's value is displayed. This value can be altered and submitted by the end-user in the session. The value of the global will be changed accordingly. This panel does not have an HTML-representation, hence it can neither be opened in a web browser nor can it be integrated in the web interface. | |
| Excel Panel | Its contents are defined by an Excel file. | Each time data in the project or session are updated, the Excel file is recalculated. The results are interpreted as HTML-formatted text and displayed as such. Effectively, this panel is similar to a text panel, but rather than a static definition of the text content, the definition is dynamically generated through the spreadsheet. | Excel Template Panel |
Template Panels
- Main article: Template Panel
Some Panels can also be generated through the use of Template Panels. These behave mostly like normal Panels but are not directly accessible to the end-user. Instead, based on a Template Panel, Panels can be generated automatically related to specific data in the Project.
Properties
Panels have a number of properties, which can be configured in the editor.
| Property | Description |
|---|---|
| Name | When a panel is opened, its name is displayed at the top, telling the end-user what the panel is about. |
| Sizing | The size of the panel can be adjusted, so that it fits the content well. It is also possible to set the location of the panel within the interface. |
| Availability | When the panel is placed in the 3D world, it can be set to either be visible or invisible. If it is set visible, it can also be told whether to draw attention or not. The panel can also be made only accessible to a specific stakeholder or a selected group of stakeholders. |
| Visualization | When the panel is placed in the 3D world, its corresponding pop-up icon is that of a green tick mark. However, there is selection of different icons available from which one can be chosen. The selected icon has both a 3D representation as well as a 2D representation for higher zoom levels and for the web interface. |
| Overlay | A panel, in itself, may not provide all the information the user wishes to show. If its content is related to specific geographic information that belongs to a certain overlay, the panel can be coupled to that overlay. Whenever the panel is opened in the future, the coupled overlay will be applied simultaneously. |
| Content | The core functionality of panels is displaying their content. Depending on the type of panel, the type of content can differ. In general, a panel without content has no purpose. |
Attributes
Panels can have any number of arbitrary attributes, which allows for the attachment of additional data in an accessible and versatile fashion. Some attribute names are already reserved to fulfill a special function. Note that all attributes of a panel can be accessed in the text of the panel by using $ATTRIBUTE_ATTRIBUTENAME tags.
| Attribute | Unit | Description |
|---|---|---|
| ATTENTION | boolean | This is an attribute representation of the attention property and determines whether or not the panel draws attention. |
| COLOR | Color | The color of the top-down model of the popup designating the panel. This can be used to differentiate between multiple popups. |
| POPUP_TYPE | nominal value | The 3D model of the Panel's Popup and its top-down counterpart. Multiple models are offered by the Tygron Platform. |
| SCALE | factor | The size of the top-down model of the popup in the 3D Visualization. Note that the size is only updated when the visibility of the panel is updated. This can be done either by adjusting its location or toggling its visibility. |
| VISIBLE | boolean | This is an attribute representation of the visibility property and determines whether or not the panel is visible. |
| VISIBLE_TIMEFRAME | integer | The timeframe as of when the panel (popup) becomes visible during simulation. This attribute requires the attribute VISIBLE to be set to 1; if not, the popup will not show at all. The dynamic visibility of the panel (popup) is only apparent when simulating a weather effect and, therefore, will not work in a normal overlay simulation run. The visualization and division of timeframes is automatically derived from the Water Overlay present in the project. |
Content
Depending on the type of panel, it may have different adjustable elements that control its content.
| Element | Instruction | Example |
|---|---|---|
| Text | Enter a text in the Panel Text field to make it the content of the panel. If the content is HTML-formatted, the content of the panel will be formatted accordingly. |  |
| Web | Enter a URL in the Web Link field and the assigned web page will be opened as content of the panel. |  |
| Globals | Select the globals that should be accessible through the panel. |  |
| Excel | Select the Excel spreadsheet which should calculate the content for this panel. |  |
How-to's
- How to add a Panel
- How to remove a Panel
- How to add a spatial Panel
- How to add a Panel which can be opened from an Action Menu
- How to create an alert Panel
- How to create an Excel background calculation model
- How to assign a panel to a specific Stakeholder
Adding and editing single panels
Configuring panels
Properties
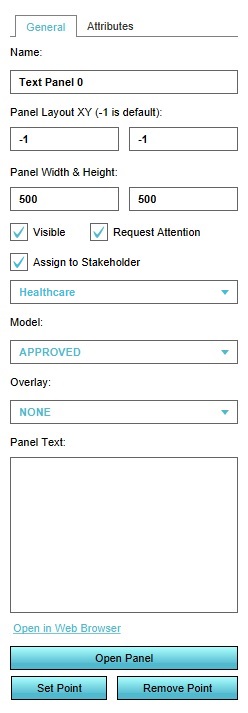
When you select a single panel, the right panel will be filled with the information pertaining to the panel. A number of properties can be configured.

| Property | Description | Example |
|---|---|---|
| Name | The name of the panel can be adjusted in the Name field. | |
| Panel Layout | The location of the panel in unit pixels distance from the bottom-left corner of the display. The default location is assigned "-1". The left and right input fields refer to the horizontal and vertical position, respectively. | |
| Panel Width & Height | The size of the panel in unit pixels. There is some space between the outer frame of the panel and the (inner) frame for the content within. The dimensions filled in the left and right input fields refer to the width and height of the outer frame, respectively. | |
| Visible | The visibility of the pop-up model in the 3D world. If the panel has a location in the 3D world and its visibility is toggled on (i.e., "1"), a pop-up will show and can be interacted with. If the panel has no location in the 3D world or its visibility is toggled off, its pop-up will not show. | |
| Request Attention | This property determines whether or not the pop-up model should draw attention in the 3D world. If the panel is set visible, has a location in the 3D world and is also set to draw attention, its pop-up will start flashing upon appearance and the end user will be shown an arrow indicating its location. | |
| Assign to Stakeholder | This property determines to which stakeholders the panel is accessible. If the checkbox is left unchecked, the panel is accessible to all stakeholders. If checked, only the stakeholder(s) indicated in the dropdown can access the panel. Other stakeholders will not be able to see the panel in the 3D world. If a stakeholder without access attempts to open the panel anyways, for instance through the web interface, they will receive an error message. |  |
| Model | The model of the panel pop-up, which consists of both a 3D model and a 2D icon. The latter is used instead of the former for high zoom levels and the web interface. A selection of models is available in the drop-down menu. | |
| Overlay | If the panel is opened, this overlay should be activated to provide essential geographic information to the end user. If set to "NONE", no overlay is used. The overlays integrated in the current project are available in the drop-down menu. | |
| Set Point | A panel (pop-up) can be given a location in the 3D world. This can be done by selecting the button Set Point and using the brush to select its position. To remove it again from the 3D world, select the button Remove Point. | |
| Open Panel | Selecting the Open Panel button gives the user a preview of the panel and its content inside the session interface. This can be useful for testing purposes. The panel can also be opened in the web browser by selecting Open in Web Browser. |
Answers
- Main article: Answer (Panel)
A panel can be given "answers". These are buttons that are added to a panel and allow the end-user to close the panel by selecting from the specified options. These "answers" can be further supplemented through the attachment of events. When the user selects an "answer" that has one or more events attached to it, these events will get fired (triggered) and will affect the session accordingly.