How to edit Attributes of multiple components

Many things in a Project, ranging from Stakeholders to Overlays to Buildings, have Attributes, allowing generic properties to be configured for them. Attributes can be edited on a per-component basis, but it's also possible to manipulate the Attributes of many components at once.
How to edit Attributes from multiple components at once:
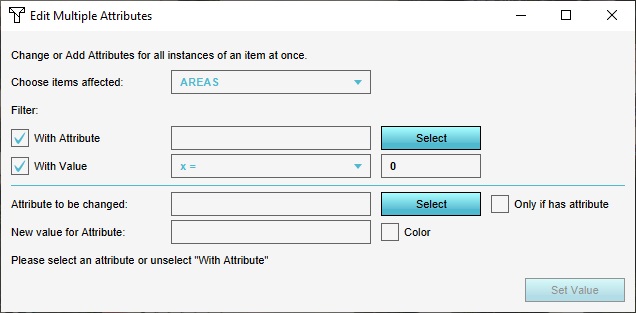
- Open the "Edit multiple Attributes" window.
- Select the type of data to edit Attributes of.
- If applicable, select a data-specific filter. For example: Buildings can be filtered on category.
- If you only want to edit Attributes of data which already has a specific Attribute, activate the "With Attribute" filter and select the Attribute to filter on.
- If you only want to edit Attributes from data of which the filter Attribute's value meets a certain requirement, activate the "With Value" filter and configure it as desired.
- Select the Attribute you want to change.
- If you only want to change data which already has that Attribute, check the "Only if has Attribute" checkbox.
- Set the new value for the Attribute
- Click on "Set Value".
- The specified Attribute is now changed for all the data matching the filter (or all data of the selected type, if no filter was specified).
Notes
- If any data matches the filter but does not (yet) have the Attribute, and the "Only if has Attribute" is checked, the Attribute will be created with the specified value.
- When changing an Attribute which is to represent a Color value, the "Color" checkbox can be checked. This enables a color picker, the result of which is automatically translated to the appropriate Color value.