Attribute Overlay
Attribute

- Main article: Attribute (Overlay).
- The Attribute overlay highlights geographical data which has a specific attribute. This overlay becomes available for each stakeholder.
What the Attribute overlay is

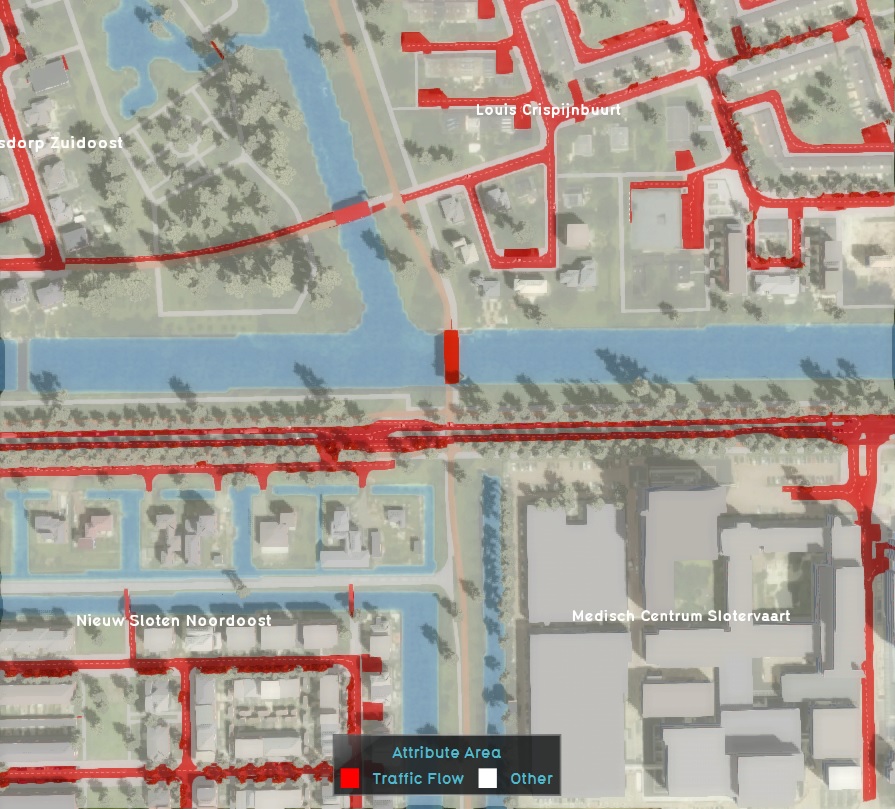
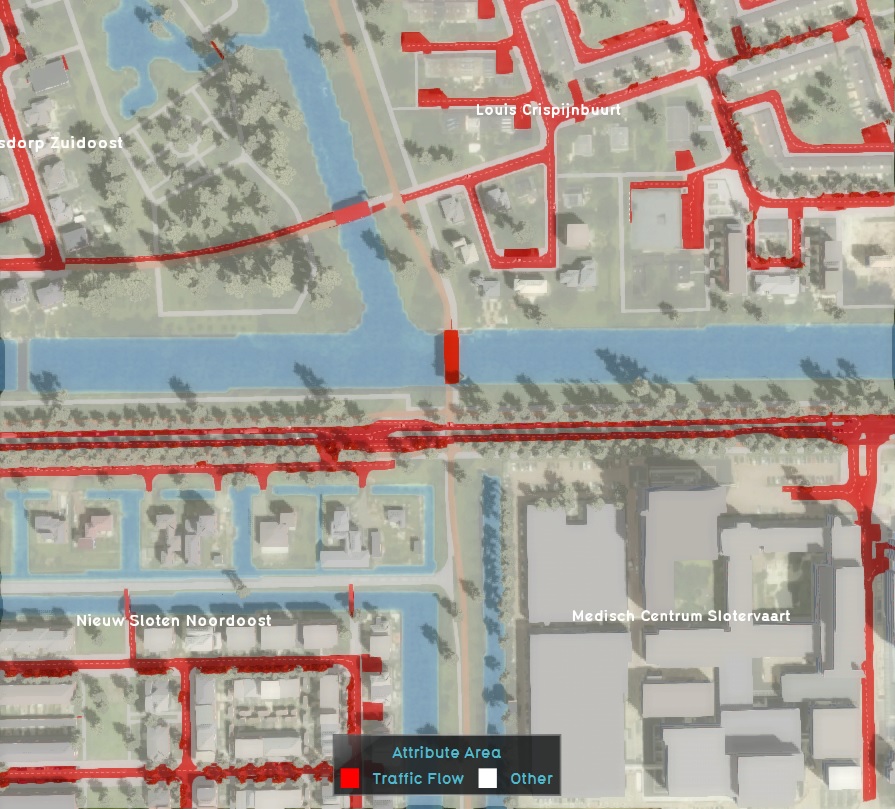
The attribute overlay is an overlay which highlights the presence of a specific attribute in a data layer. A data type, such as buildings, neighborhoods, or areas, is checked. If the data has the specified attribute, it is highlighted in the 3D world by the overlay.
Additional information displayed in hover panel

When a specific (highlighted) location in the 3D world is clicked, the hover panel can display additional information on the underlying data. The name of the data item being highlighted is displayed, as well as the value of the attribute based on which it is being highlighted. For example, if buildings are highlighted with the TRAFFIC_FLOW, it will display the name of the building, some information on its size, and the TRAFFIC_FLOW value.
Purpose of the Attribute Overlay
The primary purpose of the attribute overlay is to highlight data with a specific attribute. This allows for simple, slightly dynamic visualizations of data such as:
- Buildings with traffic data.
- Zones with building height restrictions.
The overlay can be further enhanced with some in-software calculations or external processing. By calculating the desired color which should be used to display data (either using excels and TQL statements, or by preprocessing data in an external program and then loading the results in your project), it's possible to differentiate data in the map using multiple colors. This can allow you to visualize data such as:
- The ages of constructions.
- The types of buildings in the world.
- Self-calculated scores for areas or neighborhoods
For more information on how to realize the more dynamic use-cases, check the articles on Excel, TQL, the Geo Data Wizard, and color attributes.
Especially when using the dynamic coloring, it is recommended to use the custom legend functionality to provide the end-user with explanations of the used colors.
Configuring the overlay

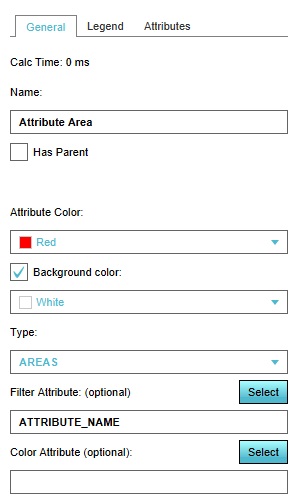
By default, the overlay does not display any relevant information. The properties of this overlay must be configured first, most notably the attribute based on which to highlight data.
Name

- The name of the overlay. This is the name that will appear as the title overlay, when hovering over the related icon in the minimap. It is also the text in the legend of the overlay as description for the overlay. You can change this by altering the text in the "Name" field.
Attribute Color and Background Color

- The colors of the overlay. The "Attribute Color" is the color used to indicate the data with the specified attribute in the 3D world. Note that this will be overwritten if a color attribute is set. The "Background Color" is the color used to color all other areas. You can toggle this on or off with the checkbox. You can change both colors by selecting the color field. A panel will appear in which you can specify the desired color.
Type

- The data type which should be checked by the overlay. The type of data you wish to highlight must be explicitly selected. You can change the data type by selecting a different type in the dropdown menu.
Filter Attribute

- The attribute which should be present for the data to be highlighted. To select an attribute which already exists, the "Select" option can be used. It is also possible to enter an attribute name yourself.
Color Attribute

- If set, this attribute is used to determine the color with which to highlight the data. This allows for a more detailed overview of the highlighted data. To select an attribute which already exists, the "Select" option can be used. It is also possible to enter an attribute name yourself.