Distance Overlay: Difference between revisions
m (→How-to's) |
m (→How-to's) |
||
| Line 18: | Line 18: | ||
* [[How-to edit an overlay legend|Edit an overlay legend]] | * [[How-to edit an overlay legend|Edit an overlay legend]] | ||
* [[How to specify the distance zone radius of a function|Specify the distance zone radius of a function]] | * [[How to specify the distance zone radius of a function|Specify the distance zone radius of a function]] | ||
* [[How | * [[How to modify the Distance Zone Overlay|Modify the Distance Zone Overlay to count the number of overlapping zones]] | ||
{{Template:Overlay nav}} | {{Template:Overlay nav}} | ||
Revision as of 12:04, 15 June 2020
The Distance Zone Overlay is an overlay which can be used for displaying zones around constructions. One use case for this could be a zone around a wind turbine that resembles the noise contour. The distance zone is always a circle situated around the affected construction(s). The radius of this circle can be adjusted in the function value tabel. See below for more information on how to adjust the function value.
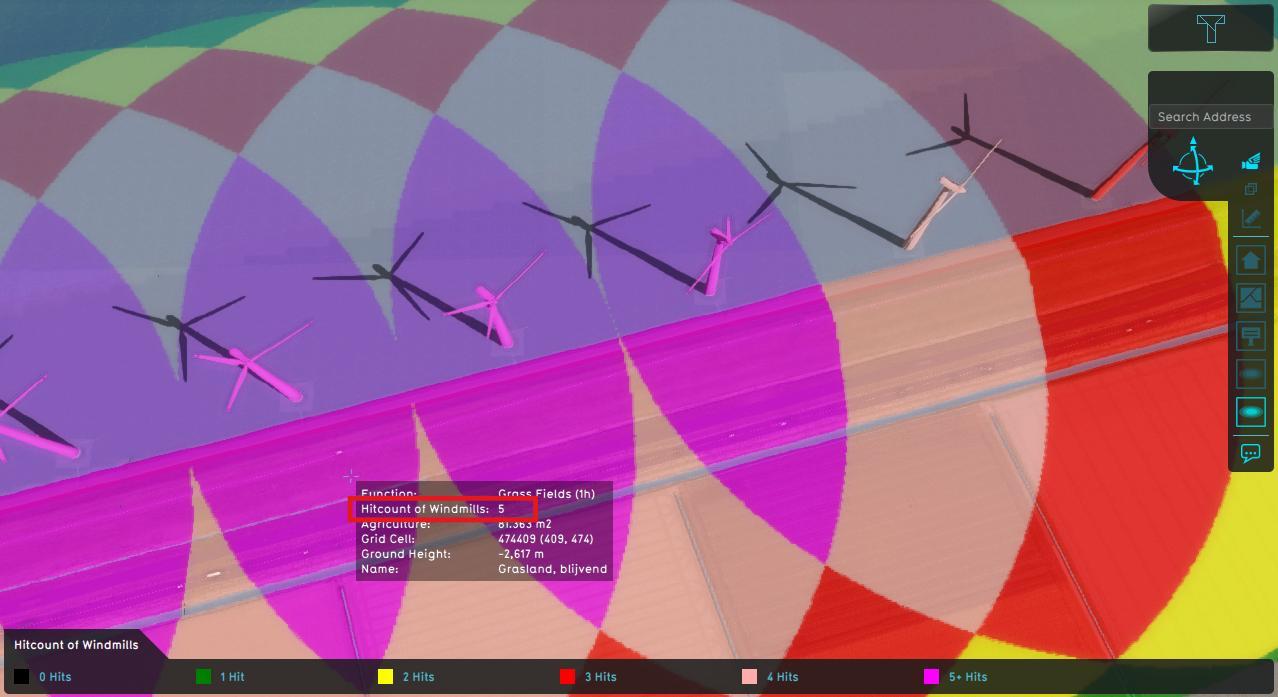
The overlay can also be modified to count how many zones are overlapping each other. See below for more information on how to enable this "Count Hits instead of Distance" option. An example use case for this overlay can be found on the Use cases Distance Overlay page.
This overlay becomes available for all stakeholders when added to a project.
Additional information displayed in hover panel
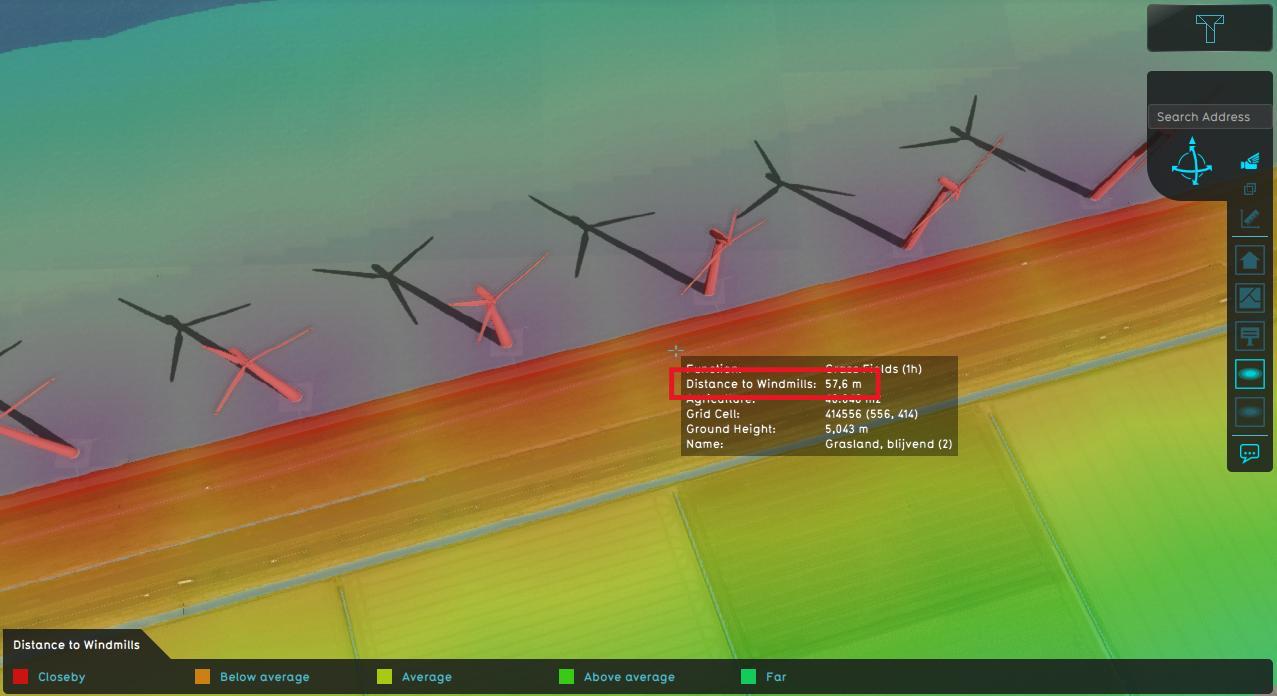
When clicking on a specific location in the map, the hover panel gives additional information of the distance from the clicked location to the object which has a distance zone.
If the "Count Hits instead of Distance" option is enabled, the overlay show the number of overlapping zones on the clicked location.
How-to's
- Add and remove an overlay
- Edit an overlay legend
- Specify the distance zone radius of a function
- Modify the Distance Zone Overlay to count the number of overlapping zones