Web Interface: Difference between revisions
No edit summary |
No edit summary |
||
| Line 107: | Line 107: | ||
===Session tokens=== | ===Session tokens=== | ||
Each [[session]] has a unique session token, 8 characters long. This token uniquely identifies a session. Each time a [[project]] is started in the [[editor]], that editing session will have a new session token. When a project is loaded as a [[single user|single]] or [[multi user]] session, those sessions also each have a unique session token. When there are multiple teams, each team is a separate session | Each [[session]] has a unique session token, 8 characters long. This token uniquely identifies a session. Each time a [[project]] is started in the [[editor]], that editing session will have a new session token. When a project is loaded as a [[single user|single]] or [[multi user]] session, those sessions also each have a unique session token. When there are multiple teams, each team is a separate session and as such each have their own unique token. | ||
When a [[single user|single]] or [[multi user]] session is [[save]]d, its session token is saved as well. When (re)loading that saved state, the session will have the same session token. | When a [[single user|single]] or [[multi user]] session is [[save]]d, its session token is saved as well. When (re)loading that saved state, the session will have the same session token. | ||
Revision as of 13:39, 1 March 2023
A web interface is a graphical interface for software or hardware, which allows a user to read out information, or effect changes, which takes the form of a web page or multiple web pages. By making this functionality available as a web page, the ease of access is greatly improved, as common internet browsers can be used without the need to install additional drivers or software.
Web interface for Tygron Platform projects
Besides the regular viewer interface provided by the Tygron Client, there is also web interface available for the participants in a session. This interface can be accessed using most modern web browsers. It is completely composed of HTML, CSS, and javascript, functioning like a common web page. The CSS file can be changed, and HTML and javascript can be injected into the interface, as part of a panel which can be selected via the editor. This allows the web interface to be fully customized in both function and appearance.
The web interface can be found at the url https://engine.tygron.com/web/. A correct authentication token must be provided as a parameter. The resulting url will be of the form:
https://engine.tygron.com/web/?token=TOKEN
In this url, "TOKEN" is replaced with the proper authentication token.
Limitations
The web interface does not function as a perfect replacement for the regular, 3D Visualization and viewer interface. Contrary to the regular interface, the [[project] is displayed in 2D. It's not possible to draw selections in the 2D map, which means that users will be unable to take conventional actions such as placing buildings or purchasing land. Visuals, such as cinematics, special effects, weather effects, and visible traffic are not yet available for the 2D map. The web interface also remains available while a (multi-user) session is paused.
Accessing the Web Interface
When a session is active in the Tygron Platform, its web interface is accessible via a url. In an editor session, the link can be obtained in this location:
When running a single or multi-user session, the user can retrieve their own link (and token) for the web interface. They can do this by taking the following steps:
- Select the stakeholder name in the Top bar.
- Select "Open in browser".
Lastly, the facilitator can also retrieve each (playable) stakeholder's url and token. In the facilitator application, the link can be obtained by taking the following steps:
- Select the desired team of which you would like the url.
- Select the "Stakeholder" tab.
- Select the desired stakeholder.
- Select "Show frontpage in browser".
Validity of authentication tokens
Links in the Tygron Platform for the web interface are automatically supplied with a valid token. The token will differ between stakeholders. This means that 2 users, who are to control different stakeholders, can be provided with the same link but with a different token.
When a single or multi user session is saved and closed, and later reloaded, the exact same tokens will be valid, and be related to the exact same stakeholders, except when there is already a session active with the same tokens.
See also: Authentication.
Configuring the Web Interface

Although by default the web interface provides basic functionality and styling similar to the Tygron Platform itself, it is possible to configure the web interface. This can be done, for example, to more closely suit your use-cases, meet your organization's desired or required styling, or expand on the functionality provided to the end-user.
Map

The map of the web interface is the most important part of the web interface. The map is only displayed in 2D, rather than 3D Visualization in the regular client. It is possible to move around across the map by clicking and dragging. It's also possible to zoom in and out by using the scroll wheel.
By default, the map will display the satellite map, which is also seen in the Viewer interface. Overlaid on top are the polygons indicating the locations of water, roads, and buildings such as buildings.
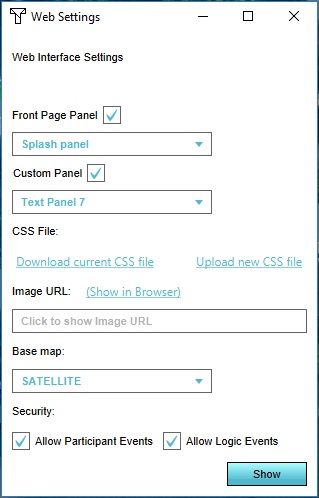
- Open the Web Settings panel.
- Change the "Base map" to the desired setting.
Session Interface
The session interface is, in principle, the same as the regular viewer interface. The top bar can be found at the top of the screen, and the map panel on the right of the screen. However, there is no action menu available.
When a popup appears in the 3D Visualization, for example because of a stakeholder taking an action, or a panel being/becoming visible, the popup will be visible in the 2D map as well, and can be interacted with. Clicking the popup will open the related popup with the same contents and options are would be available in the Tygron Client. Attention is not explicitly drawn to any popups in the web interface.
The session interface can not be edited directly. However, it is possible to use CSS, or javascript in a custom panel, to hide, move, or alter any available interface elements.
Custom HTML

It is possible to add custom content to the web interface as well. A panel can be selected to inject directly into the web interface, in a separate <div> element with both class and id set to "custom". If the content is HTML, and it contains <script> elements with javascript, the content will be injected into the page, and the javascript will be executed in order afterwards.
- Create a panel with the desired content.
- Open the Web Settings panel.
- Make sure the "Custom Panel" checkbox is checked.
- Select the desired panel in the dropdown menu.
Note that custom panels will periodically refresh, as data in the Tygron Platform is updated. This is so that the panel will always display the latest data as made available by the Tygron Platform. For some more complex projects, this may need to be taken into account when designing additional interface elements.
Also note that this is in contrast to indicator panels and popups opened explicitly by the user. Panels which are explicitly opened in the web interface are opened in an <iframe> and do not automatically refresh when the Tygron Platform has new data available. This allows for more complex interfaces in these panels.
Frontpage

It is also possible to configure a custom frontpage for the web interface. Any panel in the project can be selected as the frontpage. When a frontpage is set, users will be presented not with the 2D map, but with the defined frontpage content instead. This allows a project creator to add a splashscreen or login page to the web interface. The fronpage is a separate page from the page with the 2D map. The 2D map will not be present on the frontpage. If a custom panel is set, the custom panel will also not be present on the frontpage.
- Create a panel with the desired content.
- Open the Web Settings panel.
- Make sure the "Front Page Panel" checkbox is checked.
- Select the desired panel in the dropdown menu.
The default web interface link will link to the newly set frontpage: https://engine.tygron.com/web/?token=TOKEN.
The 2D map can still be accessed via the following direct link: https://engine.tygron.com/web/map.html?token=TOKEN.
Assets
Besides the content which is directly available, there are also a number of additional assets which can be uploaded to the project. These assets can then be referenced by content in the web interface to enrich the presentation of the content in the web interface.
CSS

Each project has a default CSS file which defines the default styling for the web interface. This CSS file can be downloaded from a project while in the editor. New or modified CSS files can also be uploaded to the project. In principle, only one CSS file can be uploaded at a time. Only one CSS file is provided in the web interface at a time. When uploading a new CSS file, it overwrites the existing CSS file.
It is important to note that the CSS file is only provided to the web interface (both the 2D map and the frontpage), and not to the viewer interface. This means that if the CSS file affects the styling of the contents of panels or indicators, there may be styling differences between the viewer interface and the web interface.
- Open the Web Settings panel.
- Select "Download current CSS file".
- Open the Web Settings panel.
- Select "Upload new CSS file".
- Select the file to upload.
Images

Each project can have images uploaded to it. When uploaded, each image will have their own url. That url can be used in indicators and panels to refer to those images. Images can only be uploaded when they are in the .png format.
- Open the Web Settings panel.
- Select the "Image URL" text area.
- In the Select Asset window, select "Upload asset".
- Select the desired file to upload and select "Open".
After following these steps, the file is uploaded. The file can be accessed via a link generated by the Tygron Platform. The link for the asset can be obtained by selecting it in the same menu.
- Open the Web Settings panel.
- Select the "Image URL" text area.
- In the Select Asset window, select the desired image.
- Select "Apply".
- In the Web Settings panel, the url is now displayed "Image URL" text area.
The url will be a relative url of the form "assets/image.png?token=$TOKEN". The full url will be: https://engine.tygron.com/web/assets/image.png?token=$TOKEN.
Note that as token "$TOKEN" is displayed. This notation is automatically replaced by the Tygron Platform to match the appropriate token when required. See also: Using tokens in panels.
Images cannot be unloaded, but they can be overwritten by uploading a new image with the same name.
Authentication
To connect to a session via the web interface, an authentication token must be provided. The authentication token consists of 2 parts: the session token and the web token. The session token identifies the session. The web token identifies the rights or perspective the user has therein. The authentication token is always exactly 32 characters long.
Session tokens
Each session has a unique session token, 8 characters long. This token uniquely identifies a session. Each time a project is started in the editor, that editing session will have a new session token. When a project is loaded as a single or multi user session, those sessions also each have a unique session token. When there are multiple teams, each team is a separate session and as such each have their own unique token.
When a single or multi user session is saved, its session token is saved as well. When (re)loading that saved state, the session will have the same session token.
Note: When there is already a session running with the same session token, the newly loaded session will have a new, random session token. This may occur when a save state is loaded multiple times in the same moment.
Session tokens cannot be explicitly changed. They are automatically created when starting a new session.
Webtokens
Each stakeholder has their own webtoken, which is part of the authentication token. This token indicates the rights or perspective the user has in the session. By default, the stakeholder webtokens are 24 characters long, and can be made up of upper- and lowercase letters, and numbers. It's possible to generate new webtokens for all stakeholders. When generating new webtokens, it is also possible to generate shorter webtokens. The complete authentication token will be padded with 0's between the session token and the web token.
Webtokens for stakeholders are randomly generated when the stakeholders are first added to a project, and do not change when a project is re-opened, loaded as a different type of session, or copied. After they are first created, webtokens are only generated anew when that option is selected in the editor.
- Open the Web Tokens panel.
- To reset individual tokens, select "Reset" in the desired stakeholder's row.
- To reset all tokens, select "Reset All Web Tokens".
- Open the Web Tokens panel.
- Select "Reset All with Custom Length.
- Set the desired length (between 6 and 24) for the tokens.
- Select the stakeholder type for which you wish to reset the tokens.
- Select "Reset".
Resetting tokens without explicitly using the custom length function will cause new tokens to be generated with the same length as the previous token.
Using tokens in panels
When using images uploaded to the Tygron Platform, they need to be referred to using an url with an authentication token. Because the authentication token will differ between stakeholders and between sessions, it's not recommended to literally place a token in those urls when creating panels. Instead, you can use the notation $TOKEN. When content, such as de CSS file or a panel is served by the Tygron Platform, every instance of $TOKEN is automatically replaced by the appropriate token.
Security considerations
Depending on your use-case, there may be some considerations in the line of security. For sessions which are only used in closed sessions with known users or partners, these considerations may not apply. However, when offering access to a session to the general public, some consideration should be given to what information or capabilities should be provided to end-users.
An important consequence of the way the web interface is created (HTML, CSS, and Javascript) is that all code can be inspected by the end-users. This means that users can inspect the used urls for panels, and the way instructions to the Tygron Platform are structured, and from there create their own requests for information from the web interface.
Requesting information
Not all information from a project is available to the web interface. Notably available information are panels, popups, overlays, indicators, and buildings. However, information that is only available to specific stakeholders in the viewer interface is also only available to stakeholders in the web interface. For example: a web request for an indicator which exists in the project but which is not currently linked to the stakeholder will trigger an error message. The same goes for panels which exist but are linked to a specific stakeholder which is not the requesting stakeholder. If a panel is not linked to a specific stakeholder, the panel is available to any stakeholder.
There are no explicit settings for the web interface available concerning requesting information. It is a consideration which should be taken into account when creating the content of panels and indicators.
Firing events
It is possible to fire events in the session via the web interface. If an end-user knows the correct syntax for events, even those not explicitly used in panels included in the project, they will be able to fire events to the session which may alter data in it. ParticipantEvents can influence stakeholder-specific information. ParticipantEvents are already checked in the Tygron Platform, because they may only affect items belonging to the same stakeholder. This means that allowing these events will only let stakeholders change information related to themselves, and not any information related to other users. LogicEvents can influence non-stakeholder specific information in the session. Depending on how the project is meant to function, the capabilities which should be available to the users, and the reliability of the users, it is possible to have these events either enabled or disabled.
- Open the Web Settings panel.
- Make sure that if Participant Events should not be allowed, that its checkbox is not checked.
- Make sure that if Logic Events should not be allowed, that its checkbox is not checked.