Right Panel: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 4: | Line 4: | ||
==Right panel overview== | ==Right panel overview== | ||
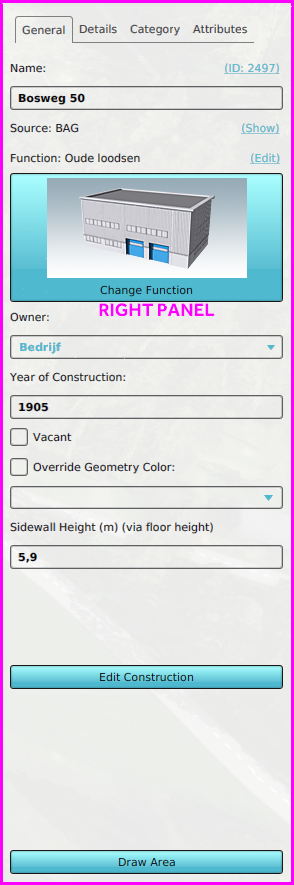
[[File:Editor_right_panel. | [[File:Editor_right_panel.png|frame|right|The [[Editor#right panel|right panel]] allows you to change properties of selected items in the left panel.]] | ||
This example shows the right panel when | This example shows the right panel when a buildings button is selected in the [[ribbon panel]], and a [[Building]] is selected in the left panel. | ||
The general layout of these panel is as followed: | |||
* The first tab always contains important and general information, such as | |||
** Labels indicating the type of data | |||
** Text fields to adjust the name | |||
** ID hyperlink, opens the item in the [[API]] by opening the browser | |||
** Source with link to open other panel | |||
** Attribute text fields, sometimes with additional hyperlinks. | |||
** Color boxes | |||
** Check boxes for simple options | |||
** Buttons and hyperlinks that open additional panels | |||
** Draw Area button: Starts the process to spatially adjust the item manually. Always located at the bottom of this panel. | |||
* Extra information is shown in or more tabs, such as: | |||
** Attributes | |||
** Legends | |||
** Calculation configuration | |||
[[ | ** Related other items | ||
: | |||
{{Template:Editor_ui_nav}} | {{Template:Editor_ui_nav}} | ||
Revision as of 15:13, 26 January 2023
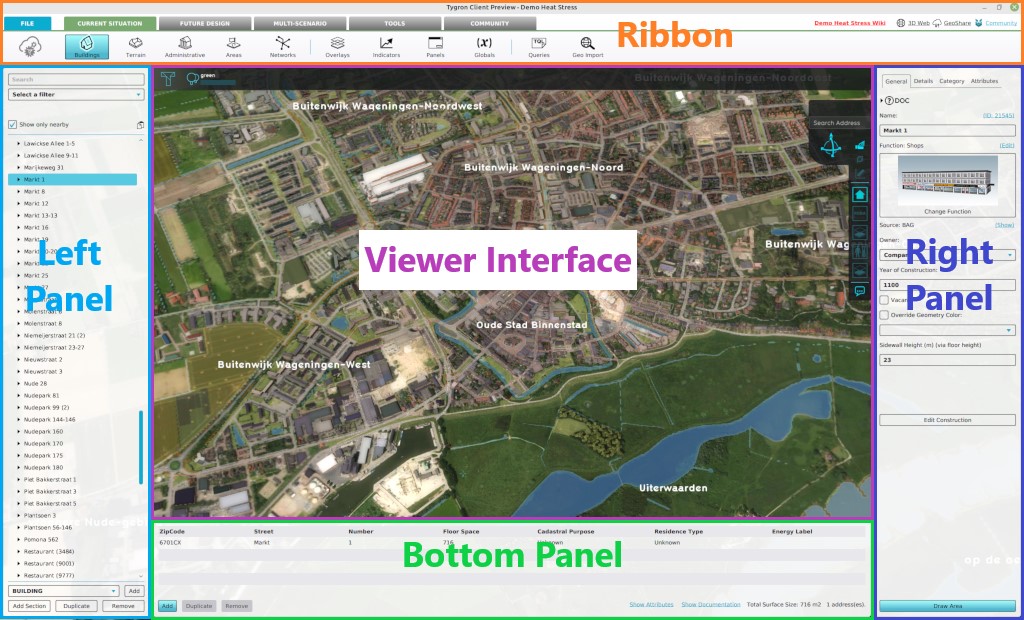
The right panel, on the right side of the screen, provides access to properties currently selected in the left panel. For example, when the Indicators button is selected in the ribbon and the Finance Municipality is selected in the left panel, the properties of that indicator can be changed in the right panel.

Right panel overview

This example shows the right panel when a buildings button is selected in the ribbon panel, and a Building is selected in the left panel.
The general layout of these panel is as followed:
- The first tab always contains important and general information, such as
- Labels indicating the type of data
- Text fields to adjust the name
- ID hyperlink, opens the item in the API by opening the browser
- Source with link to open other panel
- Attribute text fields, sometimes with additional hyperlinks.
- Color boxes
- Check boxes for simple options
- Buttons and hyperlinks that open additional panels
- Draw Area button: Starts the process to spatially adjust the item manually. Always located at the bottom of this panel.
- Extra information is shown in or more tabs, such as:
- Attributes
- Legends
- Calculation configuration
- Related other items